當我們製作了一個網頁,要得到網頁訪客的帳戶資訊且與區塊鏈互動,就需要請求連接metamask,按下以下按鈕能夠請求連結,請將他的程式碼放到網頁裡。
Continue reading 程式麻瓜打造區塊鏈網站11-連接&檢查Metamask(request metamask conncetion)Tag: smartcontract
程式麻瓜打造區塊鏈網站10-200ok chrome 伺服器擴充功能
接下來我們要在自己電腦創造一個網頁與合約互動,與合約互動的其中一個橋樑是用metamask,但是他必須要網頁在有伺服器的狀態下才能使用。所以我們要使用Web Server for Chrome來模擬環境。
Continue reading 程式麻瓜打造區塊鏈網站10-200ok chrome 伺服器擴充功能程式麻瓜打造區塊鏈網站9-solidity Require&Modifier函式修飾詞
智能合約裡的函式我們不想讓每個人都能使用,而是只有自己能使用,或是需要達成某個條件才能使用的話就需要require,當然也可以用最傳統的if函式,以下舉例這個函式設定為只有部屬合約的人owner才能使用:
Continue reading 程式麻瓜打造區塊鏈網站9-solidity Require&Modifier函式修飾詞程式麻瓜打造區塊鏈網站8-資料儲存Mapping&Event
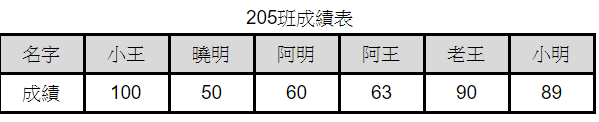
Mapping 是一種陣列,陣列是用來儲存資料的,像是班級成績單就是一個陣列,一個班級成績單會有欄和列,欄可能放姓名,列就放成績,如下圖

將上方的成績表化成Mapping:
Continue reading 程式麻瓜打造區塊鏈網站8-資料儲存Mapping&Event程式麻瓜打造區塊鏈網站7-solidity運算子,型別,區塊鏈相關資訊變數
程式麻瓜打造區塊鏈網站6–Hello World
在學習程式語言的時候通常都會從Hello World這個簡單的寫程式來看一個語言的架構,Hello World 程式就是單純使執行結果顯示Hello World字串而已,然而solidity並不像C語言等有print列印出字的這個指令,所以要讓執行結果顯示helloworld字樣並沒有特定方法,以下舉兩個例子分別是用變數的方式顯示,和讓函式傳回回傳值。
Continue reading 程式麻瓜打造區塊鏈網站6–Hello World程式麻瓜打造區塊鏈網站5–智能合約介紹、編寫環境
程式麻瓜打造區塊鏈網站4-超強大chrome編輯網頁小工具VisBug
在排版網頁的時候每次都要一直調位置座標超級麻煩(應該是我學藝不精),還好我發現一個chrome extention VisBug 能以滑鼠直接移動位置。
程式麻瓜打造區塊鏈網站3-css/js和網頁特效
網頁程式語言可不是只有HTML一種,另外還有兩種常見的語言css和javascript,css是用來作美編的,能控制文字顏色和邊框等…JS則是控制網頁的動作等…
Continue reading 程式麻瓜打造區塊鏈網站3-css/js和網頁特效程式麻瓜打造區塊鏈網站2-HTML介紹
HTML是一種網頁程式,他的架構是由標籤組成,html這個標籤包著head和body,這兩個標籤又包著其他標籤,head裡面主要放瀏覽器上標籤頁的標題title和其引入其他程式的連結,
就是放要顯示在網頁的內容如文字、照片等,而標籤的結尾是/,以下直接由範例說明: Continue reading 程式麻瓜打造區塊鏈網站2-HTML介紹