網頁程式語言可不是只有HTML一種,另外還有兩種常見的語言css和javascript,css是用來作美編的,能控制文字顏色和邊框等…JS則是控制網頁的動作等…
至於怎麼編寫呢?我這裡暫時就講不太多,我主要教各位如何將她加入網頁以及如何把別人寫好的程式放入自己的網頁裡,畢竟現在那麼多開放無版權的程式碼,隨便挑幾個拼湊起來也是能做出像樣的東西。
寫入css和js有以下幾種方式:
一.CSS:
1.Inline Style直接在標籤內添加CSS:
2.Internal Style Sheet: 在
標籤內統一管理樣式:3. Enternal Style Sheet — link: 引入CSS檔案,在head加入以下此行,href後面是放檔案名稱,如此,當打開index.html就會讀到css檔案,這個概念和img一樣
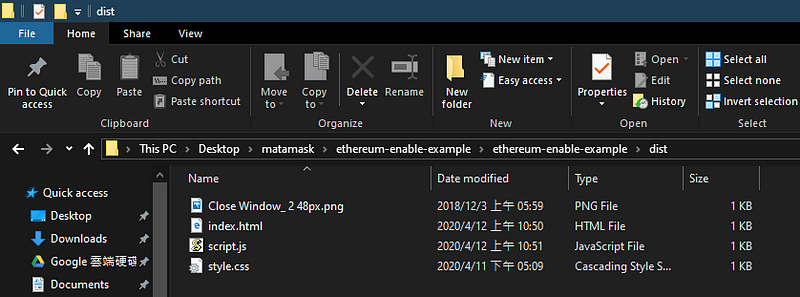
這方法要先在當初放有index.html的資料夾建立副檔名為.css的檔案,如下

上述各方法的衝突時的優先:Inline > Internal > Link/Import >Browser Default
二.JAVASCRIPT:
1.internal script:在
標籤內插入script2.external:引入JS檔案,在body加入以下此行,href後面是放檔案名稱
像是上面這個codepen網站裡有很多特效,使用方法將html css js 分別複製下來使用,另外還有animista也很好用,如果有更厲害的資源歡迎留言分享
